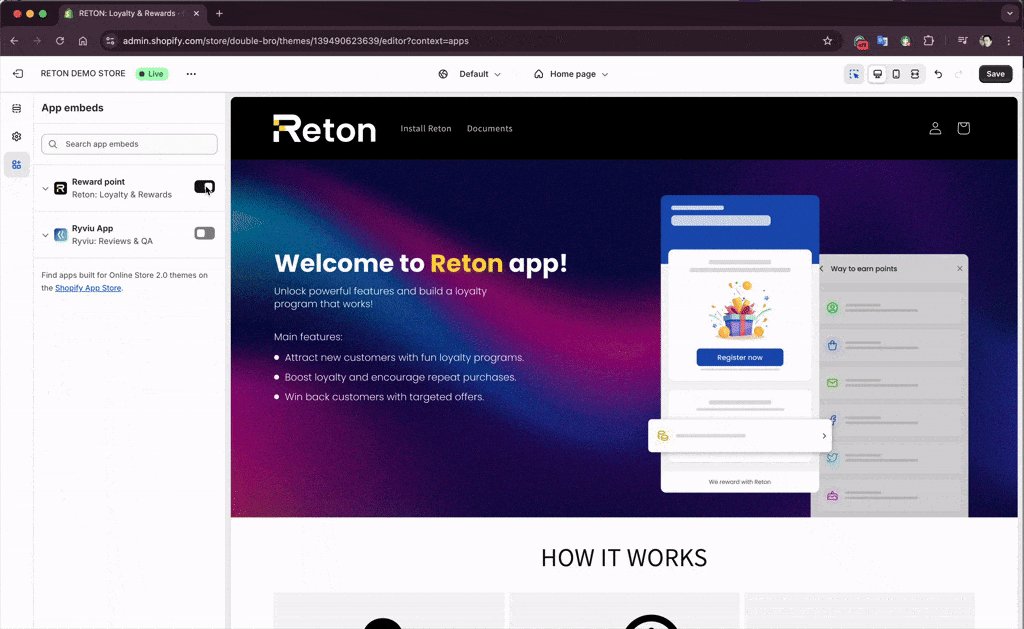
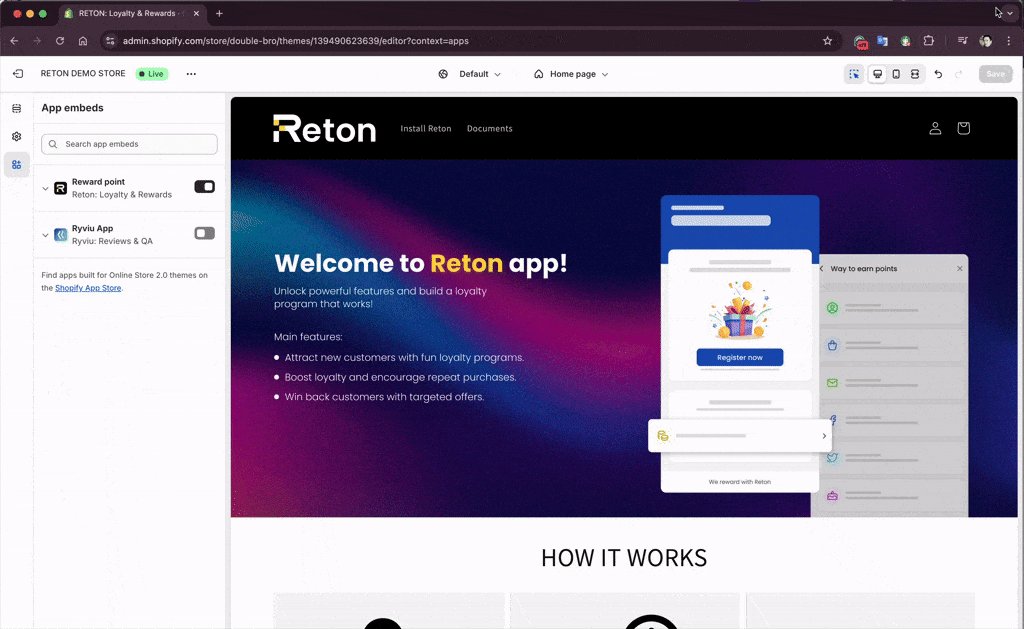
Ensure that Reton's Reward Point is integrated into your theme's App embeds to enable the customization features.

After that, please follow the instructions below to customize Reton's reward panel and button to fit your store layout.

Personalize the launcher panel to align with your brand's style.
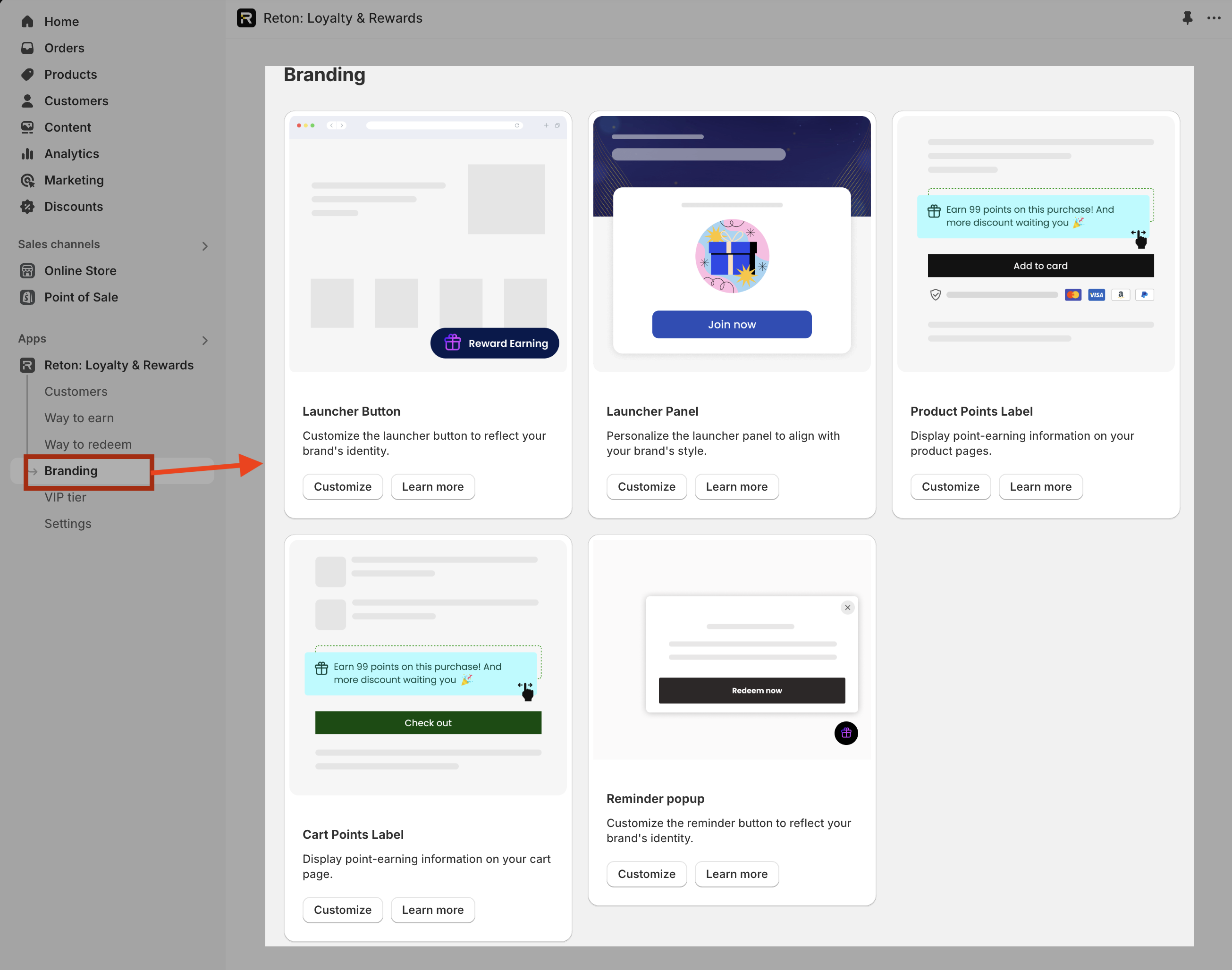
In the Reton dashboard, click the "Customize" button on the Launcher panel.

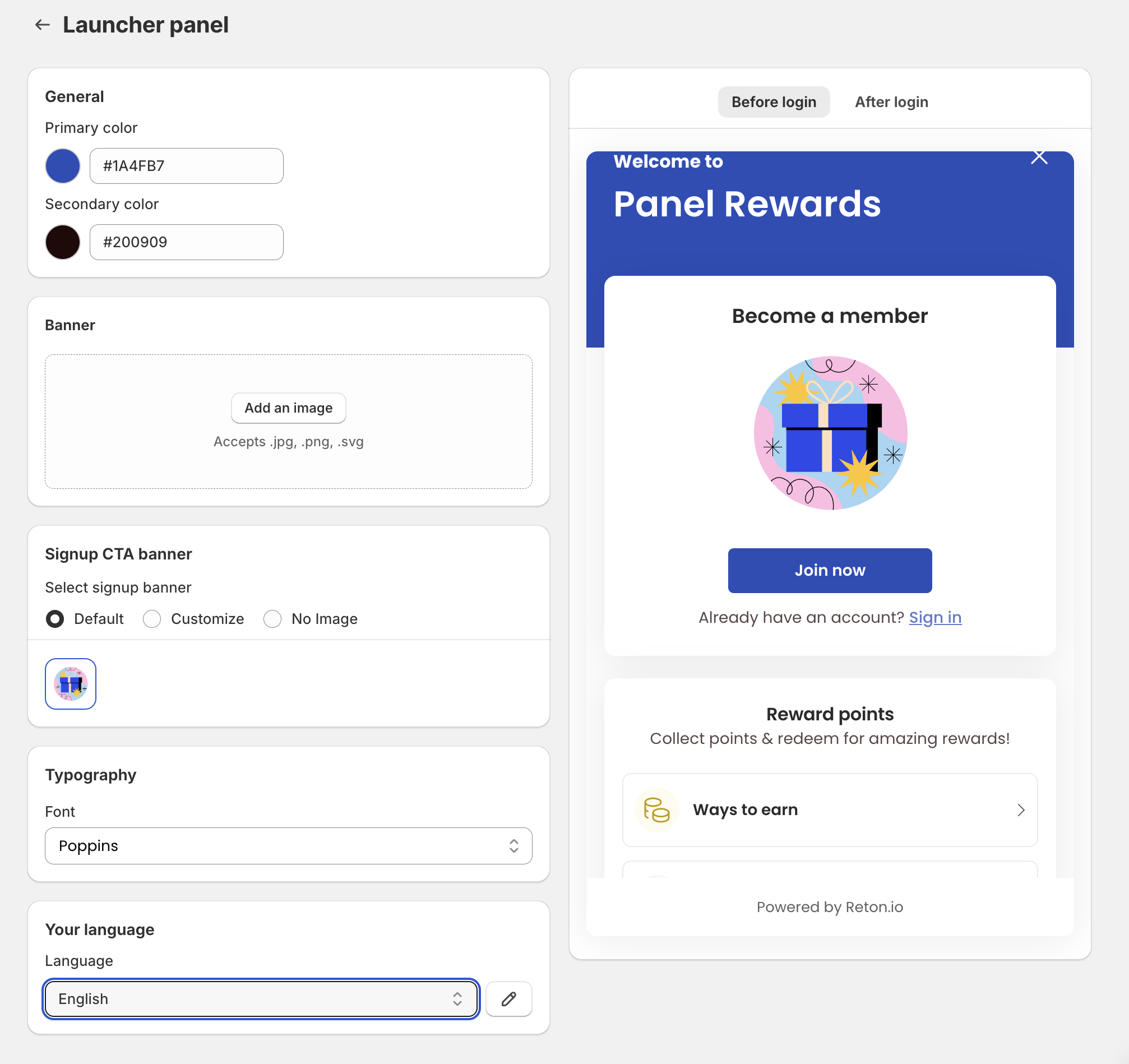
General:
Primary color: Set the main color of your panel and button.
Secondary color: the color of the text's contents.
Banner: upload the image you want to display as the background on the top of your panel.
Signup CTA banner: set image banner below 'Become a member'.
Typography: set font family for your launcher panel.
Your language: select a language from our list or click edit language icon to customize texts.
Customize the launcher button to reflect your brand's identity

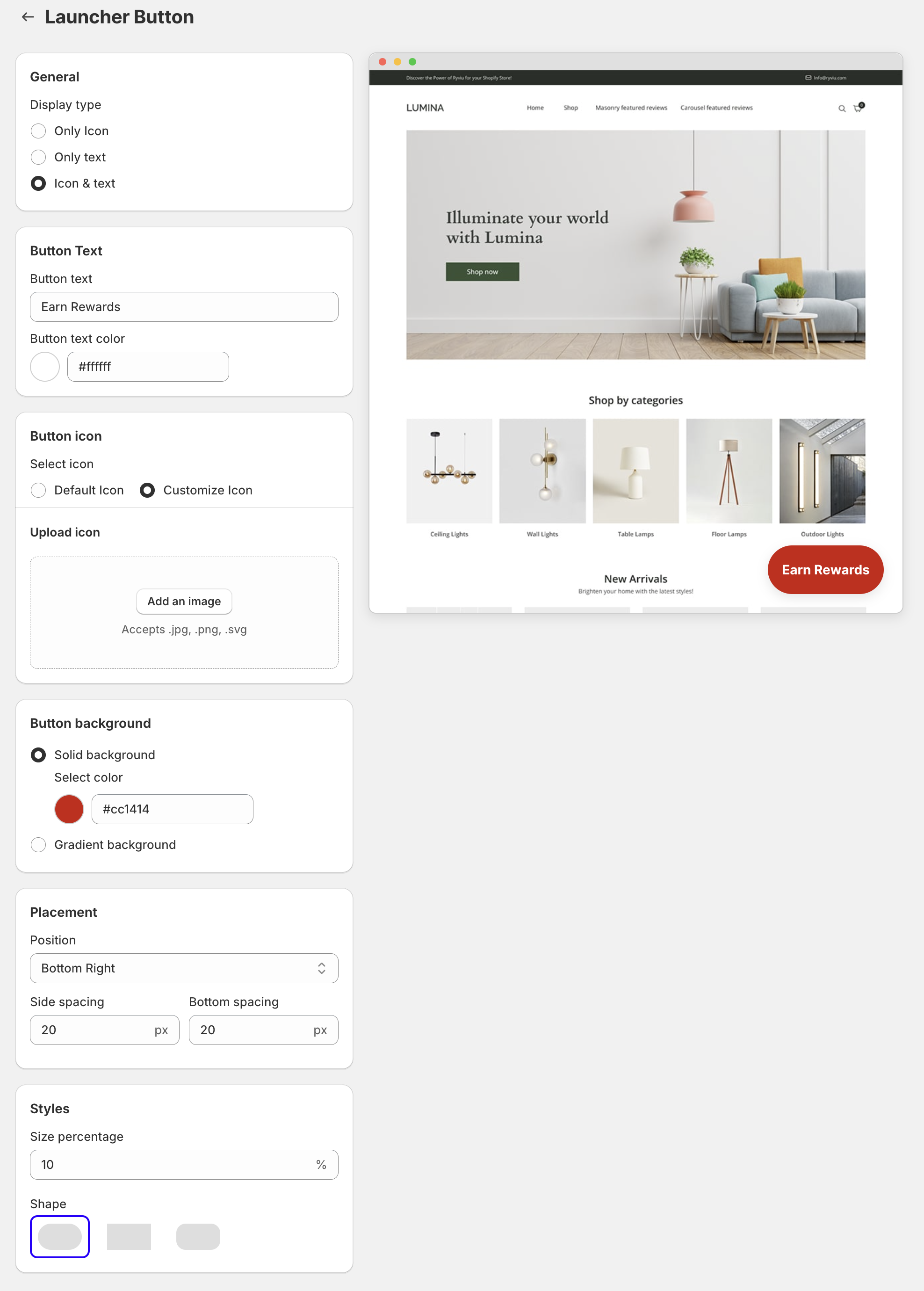
General: Choose how the button appears—'Only Icon', 'Only Text', or 'Icon & Text'.
Button Text: Define the text and its color on the launcher button.
Button Icon: Select a default icon or upload a custom one.
Button Background: Set the background color of your button.
Solid background
Gradient background.
Placement: Determine where the button will be displayed on your site and set the side spacing of the button.
Styles: Set the size and shape of the button.
Visibility: Choose where to display your Launcher button.
Display point-earning information on your product pages.
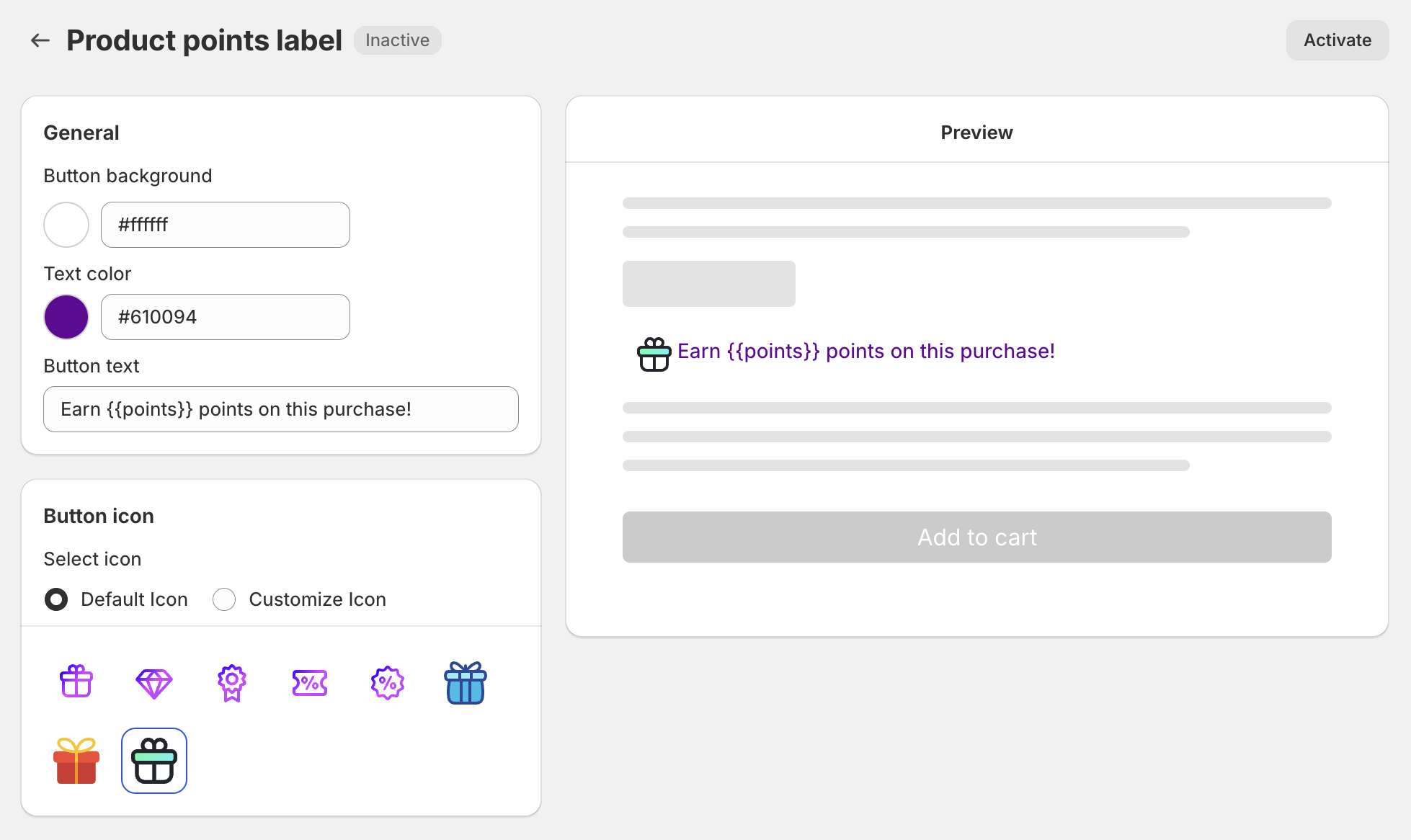
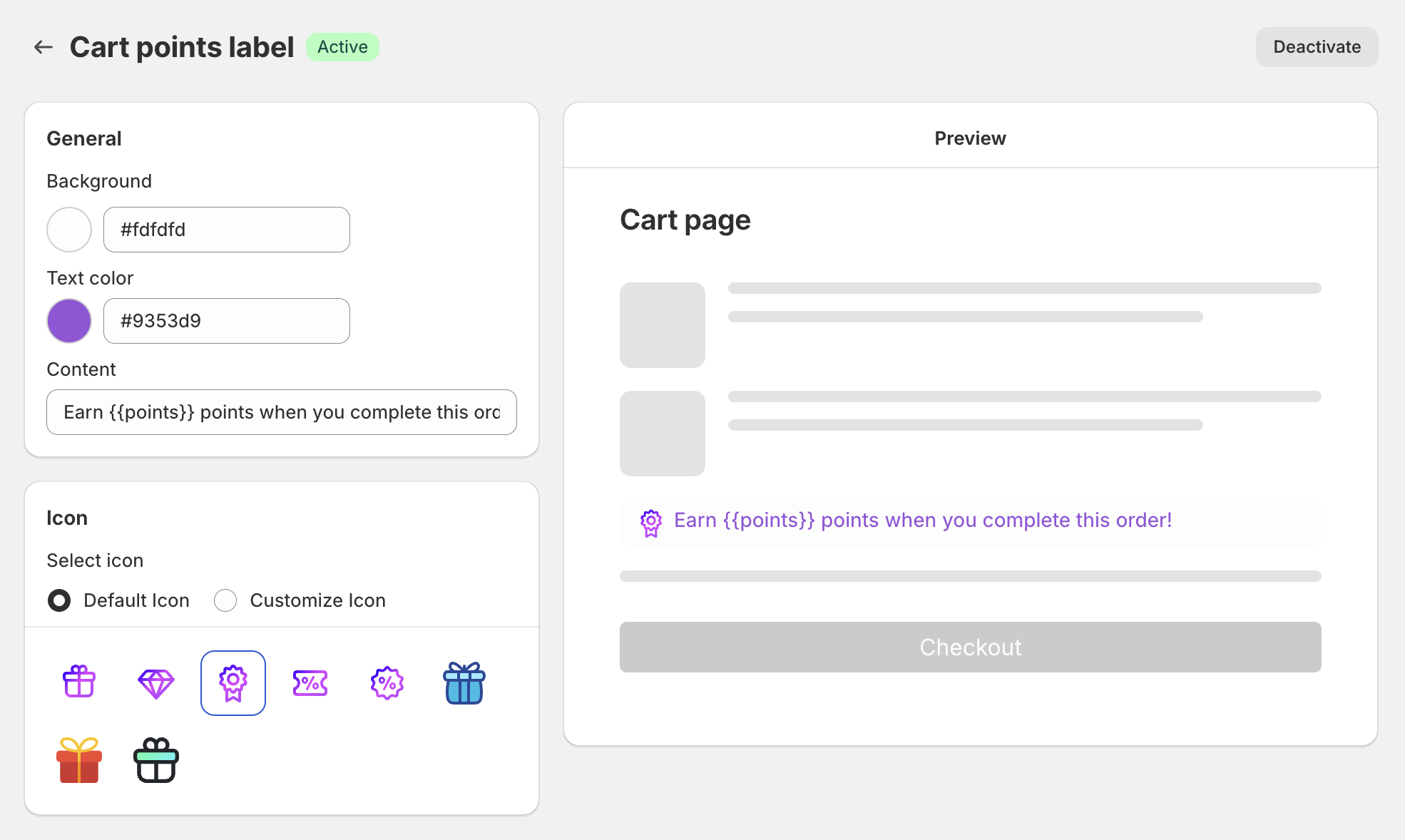
Customization

General: Set the background and text color, and define the label's text.
Button icon: Choose a default icon or upload your own.
Click "Activate" to enable the label.
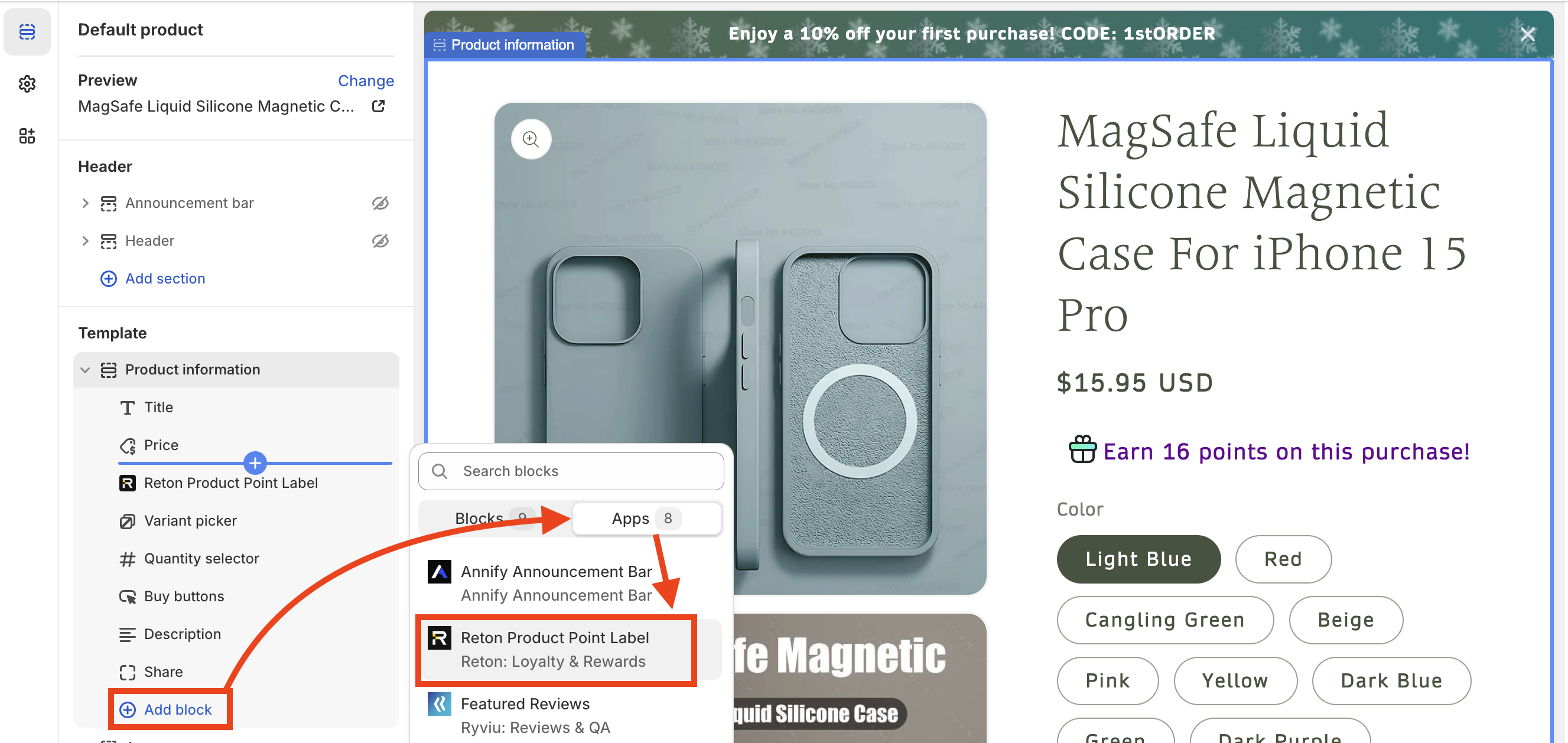
Enable the label on the product page.
From your Shopify store admin, navigate to Sales channels.
Open Online Stores, select Themes, and click Customize.
Click the Home page drop-down menu > Products, and select the product template you want to edit.
Click Add block or Add section > Apps, and select Reton Product Points Label.

Drag and drop to the place you want.
Click Save.
Display point-earning information on your cart page.
Customization

General: Set the background and text color, and define the label's text.
Button icon: Choose a default icon or upload your own.
Click "Activate" to enable the label.
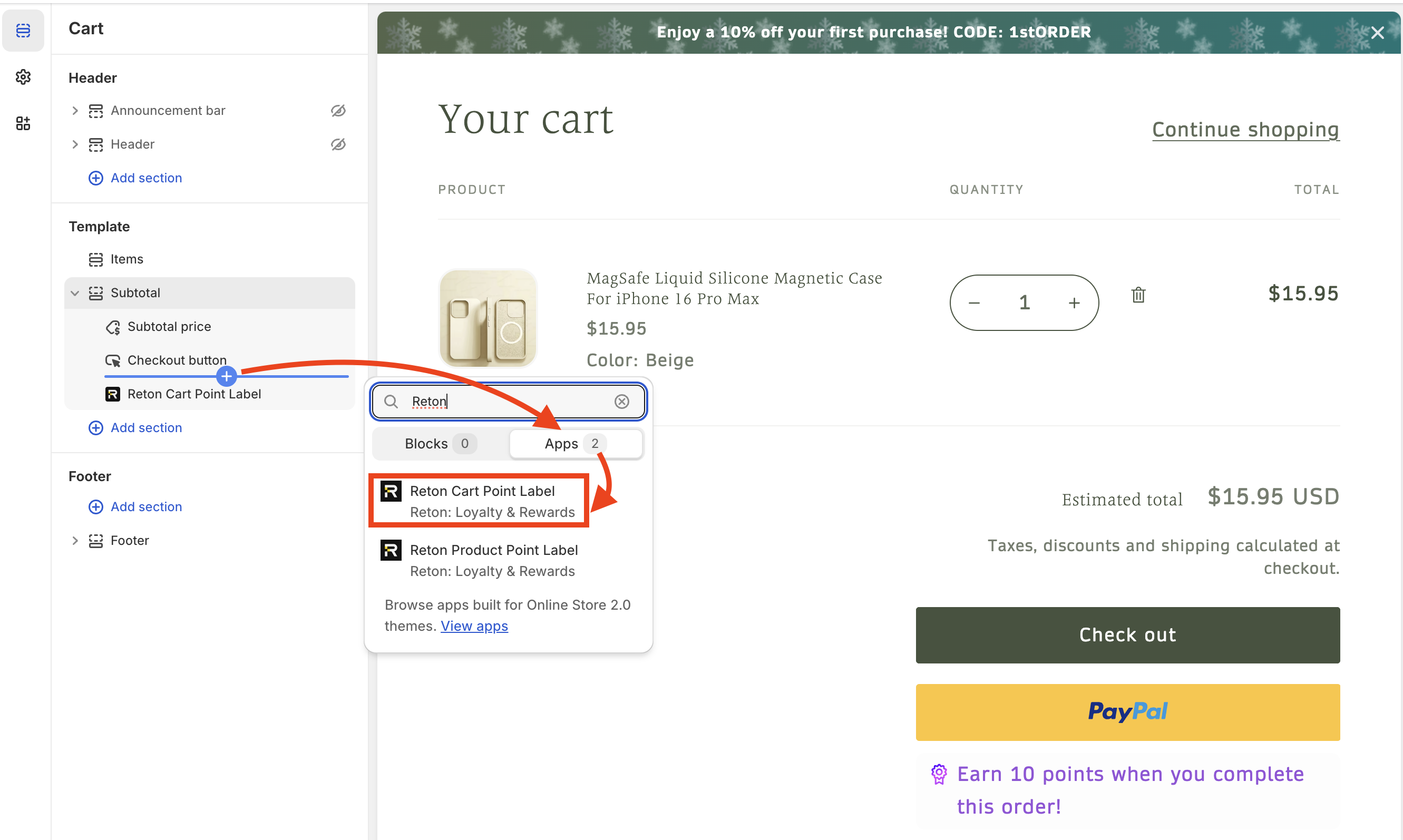
Enable the label on the cart page.
From your Shopify store admin, navigate to Sales channels.
Open Online Stores, select Themes, and click Customize.
Click the Home page drop-down menu > Cart
Click Add block or Add section > Apps, and select Reton Cart Points Label.

Drag and drop to the place you want.
Click Save.
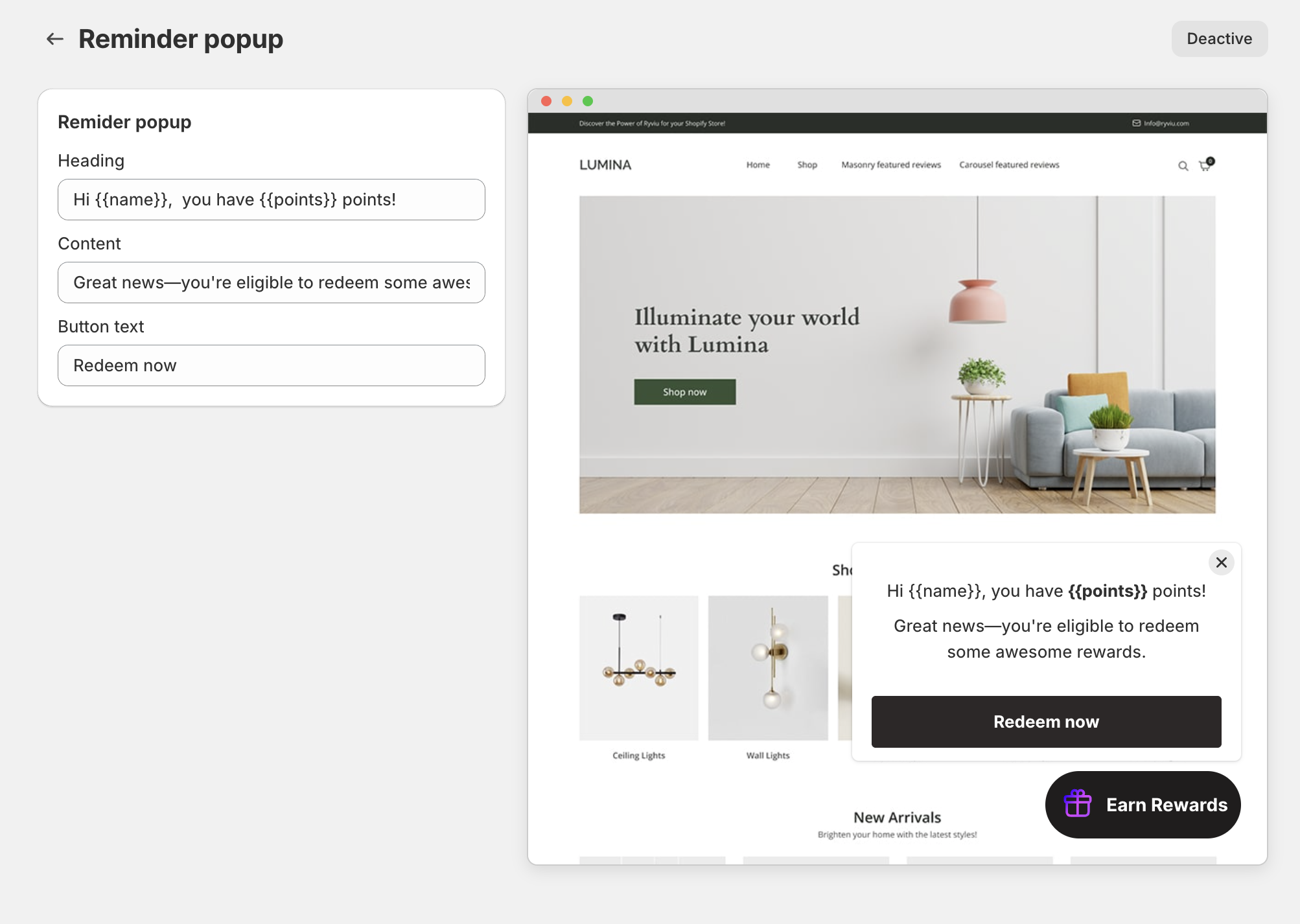
Reminder customers to redeem their points
Customize the reminder button to reflect your brand's identity.
From Reton dashboard > Branding > Reminder Popup > click Customize button.
Customize Heading, Content, and Button text of your reminder popup.
Click Activate button to make it live on your store.

Contact our support team via live chat or email us at [email protected]. We’re always ready to help!